Angular - product-page
Θα δημιουργήσουμε το product-page component, το οποίο περιέχει επιπλέον στοιχεία του προϊόντος. Όταν ο client θέλει το προιόν με όνομα apivita-shampoo-dry-dandruff-250ml, κάνει ένα HTTP GET request στο url http://localhost:8080/api/products/apivita-shampoo-dry-dandruff-250ml και το Spring Boot θα του επιστρέφει ένα JSON Object Product.
Spring Boot
Προσθέτουμε τη μέθοδο getProductByName στον ProductApiController : βρίσκουμε το προϊόν με τη μέθοδο findByName, βρίσκουμε τις εικόνες του απο το ProductImage entity και την ποσότητα του απο το Inventory entity και το επιστρέφουμε με status 200 OK.
@RequestMapping(value = "/products/{name}", method = RequestMethod.GET)
public ResponseEntity<?> getProductByName(@PathVariable(value = "name") String name){
Product product = productService.findByName(name);
if(product == null){
return new ResponseEntity<>(new ErrorMessage("Product with name " + name + " not found"), HttpStatus.NOT_FOUND);
{
ProductImage productImage = productImageService.findByProductId(product.getId());
product.setSmallImageUrl(productImage.getSmallImageurl());
product.setLargeImageUrl(productImage.getLargeImageurl());
product.setVerySmallImageUrl(productImage.getVerySmallImageurl());
int productQuantity = inventoryService.findProductQuantity(product.getId());
product.setQuantity(productQuantity);
return new ResponseEntity<Product>(product, HttpStatus.OK);
}
product-page component
Δημιουργούμε το component product-page και το τοποθετούμε στο φάκελο components. Το όνομα του προϊόντος το παιρνάμε χρησιμοποιώντας ένα routerLink, το οποίο λέει στην Angular, να αλλάξει route.
<a routerLink="/product/{{product.name}}"><p class="brand">{{product?.brand.name}}</p></a>
ng generate component product-page
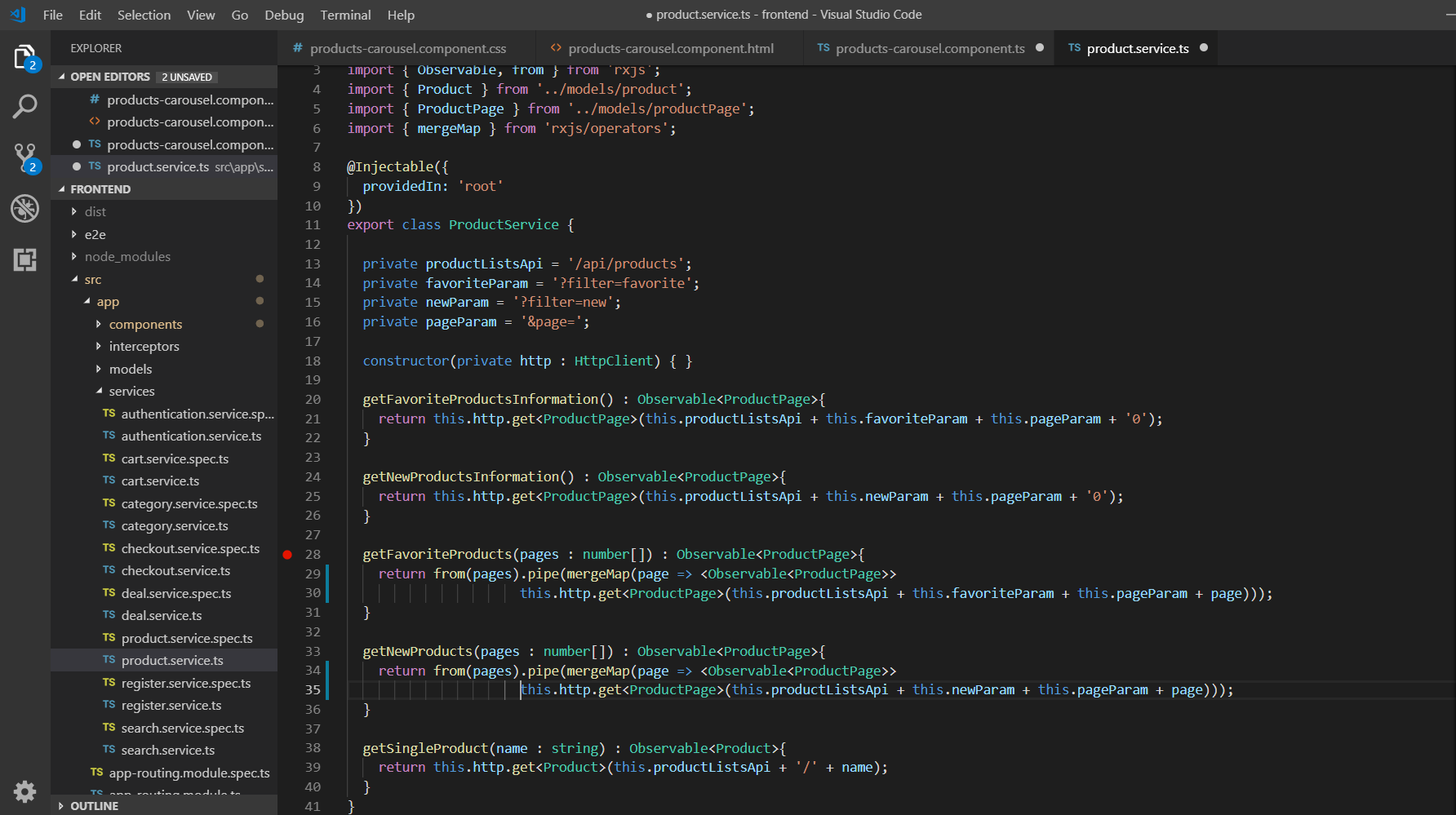
Θα χρησιμοποιήσουμε τη μέθοδο getSingleProduct(name : string) του ProductService, για να πραγματοποιήσουμε το HTTP αίτημα και να πάρουμε το προϊόν.

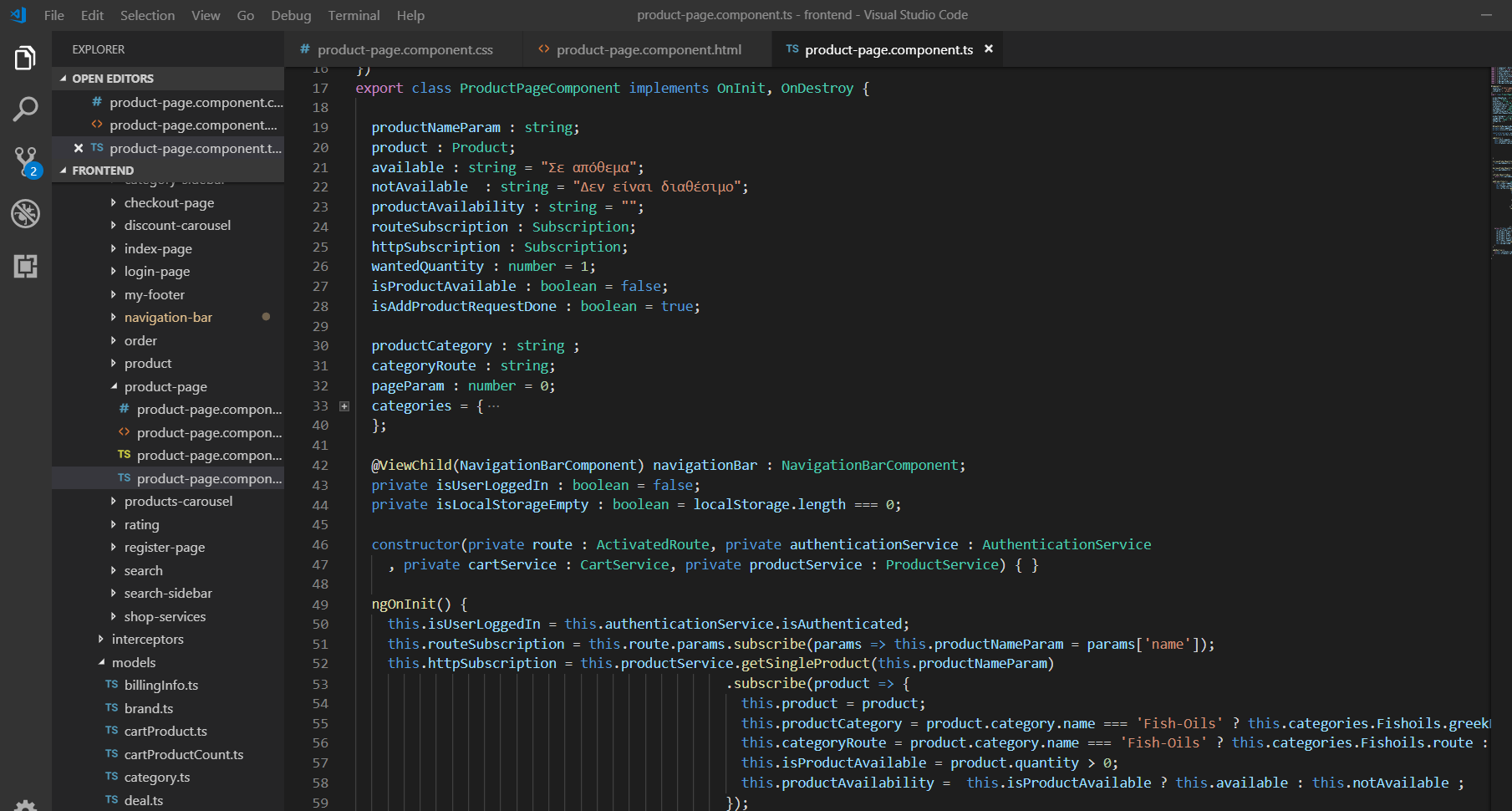
product-page.component.ts

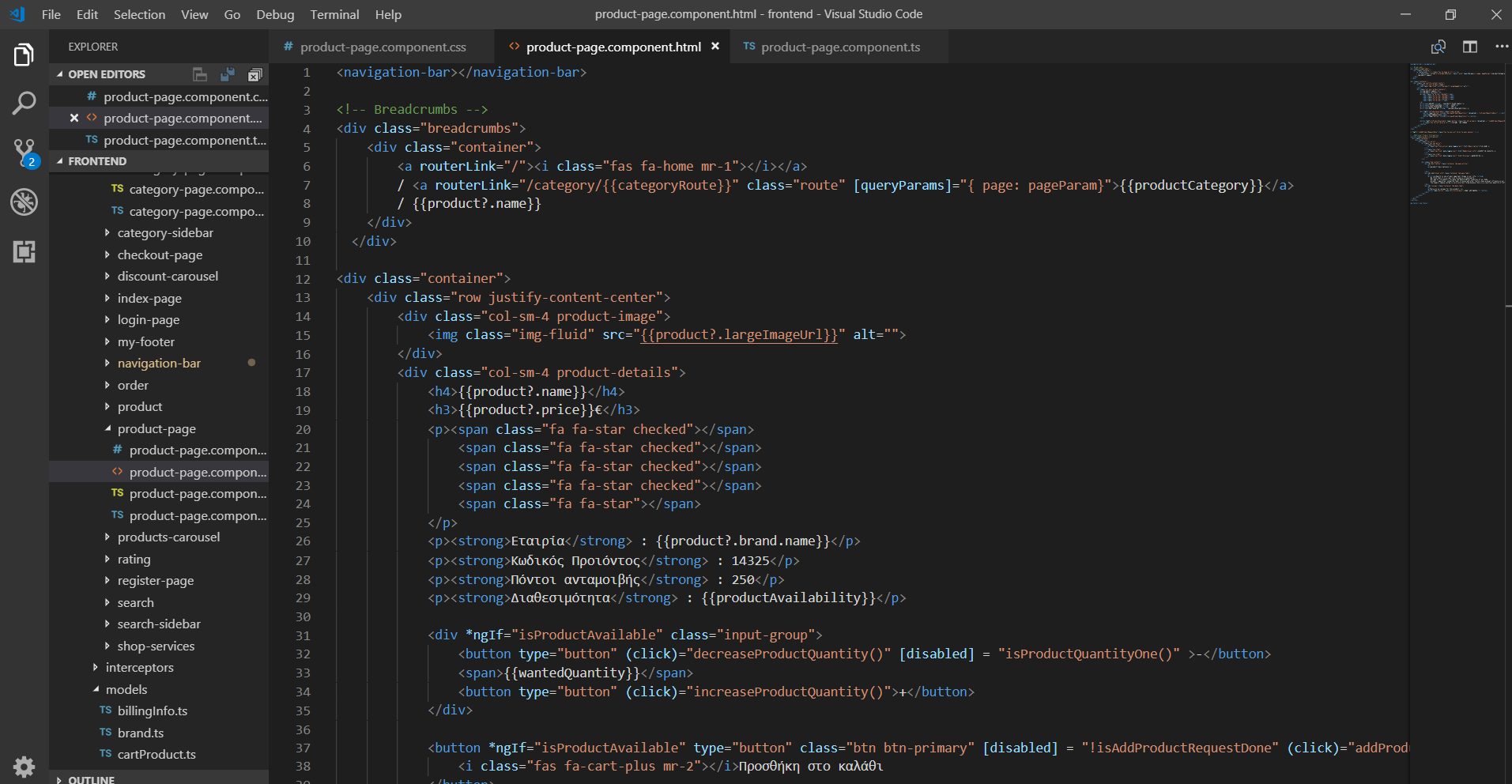
product-page.component.html
Εισάγουμε τα template <navigation-bar>. Μετά, στην αριστερή στήλη εμφανίζουμε την εικόνα του προϊόντος και στην δεξιά στοιχεία του.

Εμφανίζουμε την περιγραφή του προϊόντος και εισάγουμε το template <my-footer>.

product-page.component.css

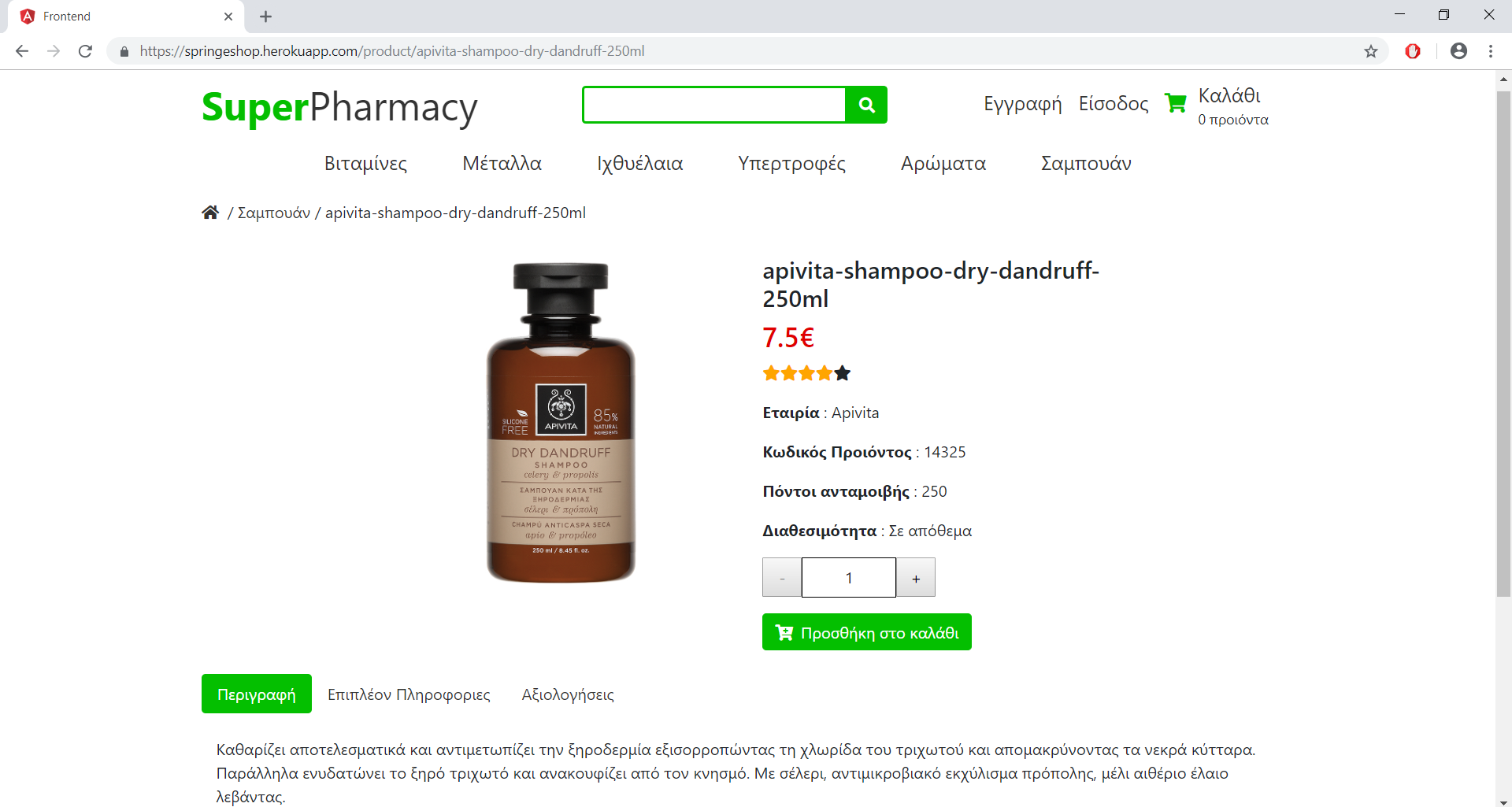
Τελική εμφάνιση σελίδας