Visual Studio Code
Για την ανάπτυξη του frontend της εφαρμογής, θα χρησιμοποιήσουμε το περιβάλλον Visual Studio Code. Εναλλακτικά, μπορούν να χρησιμοποιηθούν άλλα περιβάλλοντα, όπως Atom, Brackets, Sublime κ.ά.
Εγκατάσταση Visual Studio Code
- Κατεβάζουμε το Visual Studio Code εδώ
- Εκτελούμε το αρχείο VSCodeUserSetup-x64-1.30.2(ανάλογα με τον υπολογιστή και το λειτουργικό σύστημα) και ακολουθούμε τα βήματα του οδηγού, για να το εγκαταστήσουμε.
Άνοιγμα frontend στο Visual Studio Code
- Ανοίγουμε το Visua Studio Code
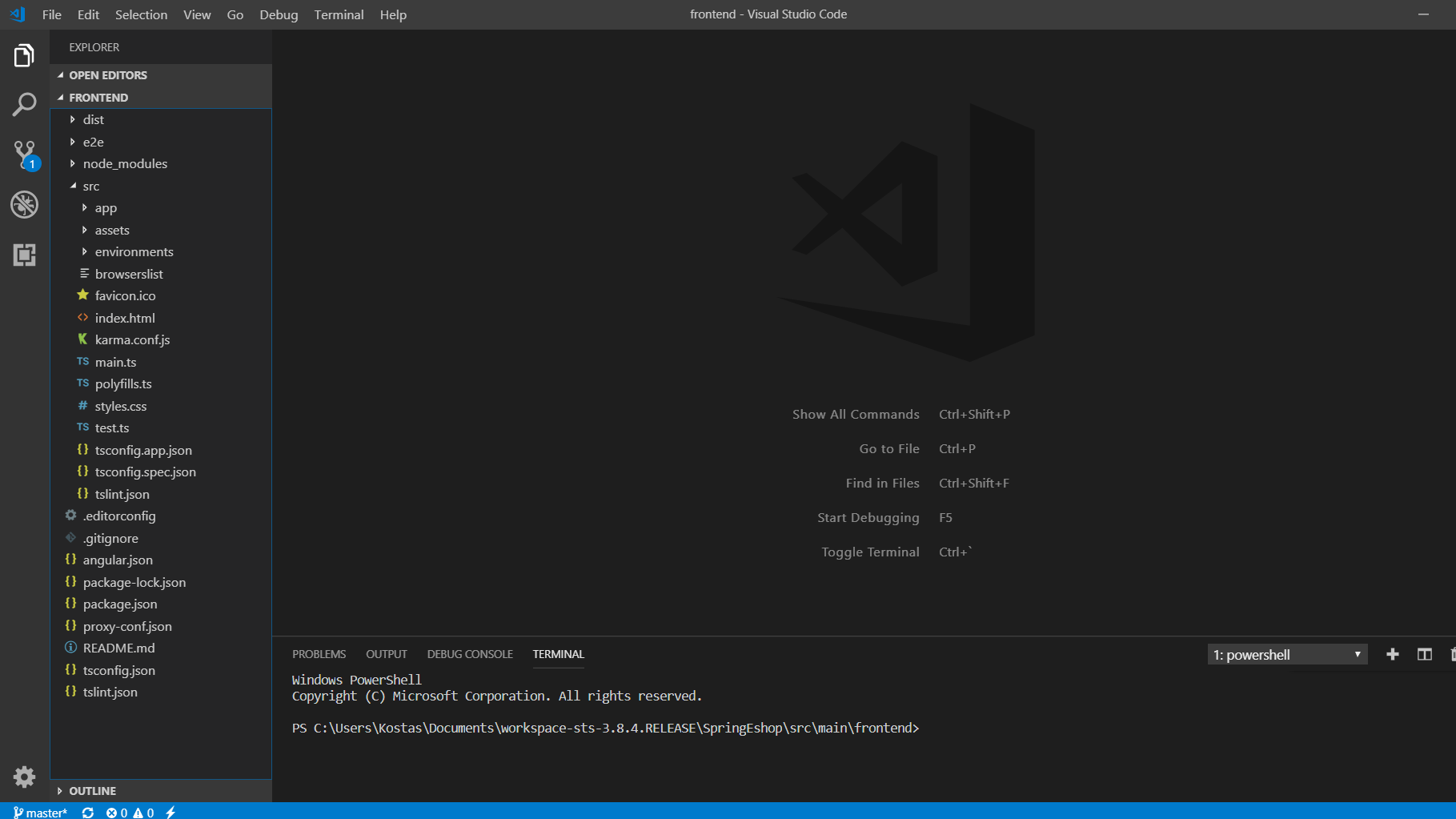
- Πατάμε File -> Open Folder... και επιλέγουμε το φάκελο frontend. Σε αυτό το παράδειγμα είναι στην τοποθεσία
C:\Users\Kostas\Documents\workspace-sts-3.8.4.RELEASE\SpringEshop\src\main.

Terminal
Θα χρησιμοποίησουμε εντολές του Angular CLI, ώστε να δημιουργήσουμε components, services αυτόματα. Αυτό μπορεί, να γίνει μέσω του παραθύρου Terminal του Visual Studio Code. Εάν δεν είναι ήδη ανοιχτό, πατάμε Terminal -> New Terminal.